April 10, 2024
Vim: relearning typing after 10 years of development

Well, I've fallen for the current hype: I'm going to learn Vim, after over 10 years as a mobile app developer... I've decided to relearn the basics of my profession. Even though it won't be fun at all in the beginning, I'm now convinced that it will make me a better developer.
A feeling of slowness

If you've never heard of Vim (or its cousin NeoVim), it's a text editor that has been around for decades. Its particularity is that it uses a simple terminal for all its UI, and... well, no mouse! And I'm very used to my Mac's trackpad… Switching between more conventional applications like Figma or Chrome, and my IDE has accustomed me to maintaining the same navigation habits.
Just like when I navigate through my layers in Figma, or send an email in Chrome, I choose a file in the file explorer of my IDE, VSCode, and navigate through my code with classic keyboard shortcuts and my scroll gestures!
And even though after all these years I'm relatively efficient, indeed, I've always felt a little friction when it comes to juggling between these two devices. Sure, I use my keyboard to make small movements once I'm in an area of interest in my file, but to navigate through the file I tend to prefer the trackpad. For a simple example like copying a text at the top of a file, and pasting it at the end of this same file, I would switch from my keyboard to my trackpad twice... and even though it may seem largely sufficient, well, I'm aware that it's still suboptimal… I'm a developer and I spend most of my time typing code in front of a screen: it seems weird that I've never tried to optimize the basics of my job, manipulating raw text.
I've always had this little voice asking me "Why aren't you improving these skills?" So why didn't I take the plunge earlier? Several reasons held me back.
Laziness

Mainly out of laziness, but it must be understood that the process of relearning something you're already very comfortable with... is EXTREMELY EXHAUSTING. If you try, for example, to learn to tie your shoes differently, I guarantee you that your brain will have to make a big effort every time you have to tie your shoes! Unlearning this muscle memory is a feeling of extremely unpleasant frustration, the feeling of regressing, of wasting time and energy. And that's why I've always put off this improvement work.
The elitism of Vim users

In the collective unconscious, mastering Vim means making life difficult for oneself. Interfaces have evolved, Vim is a tool from another time. Only dinosaurs are proud to shout that they still use Vim and that they code much faster than us lesser developers using a children's toy: VSCode. In short, a bunch of boomers who refuse to evolve.
I thought that for a long time... until I listened to more and more arguments that eventually piqued my curiosity.
A time saver
And after doing a bit of research on the subject, it's clear that Vim is objectively more efficient. It's up to each individual to consider the time spent writing code as minor or not, in their developer life... but if we're more efficient during that time, we're more efficient overall.
A few youtubers who might help you understand the real potential behind Vim : typecraft, TJ Devries, and obviously The Primeagen.
Imagine a delivery person who doesn't have a driver's license. Weird, isn't it? Okay, they could tell you that they ultimately spend as much time planning their route, driving through neighborhoods, and waiting for people to open the door, as they do driving, and that ultimately it doesn't make a big difference to drive with a car without a license limited to 50km/h. But what if we look at it over several years L they will have still lost a heck of a lot of time unnecessarily.
The main advantage of Vim is its way of navigating and editing text, commonly called Vim Motions.
Since we don't have a mouse, we need to find alternatives to navigate quickly to specific places in a text. A multitude of keyboard shortcuts are therefore available to perform common actions. There are also several "modes" of text editing to optimize whether we want to navigate in a file or insert some text.
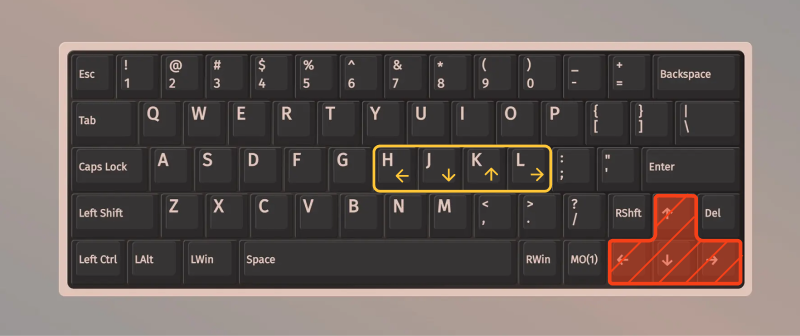
The first confusing thing is that to move around the text we don't use the arrow keys, but the letters H J K and L . This avoids moving your hands at the bottom of the keyboard to reach out the bottom keys. The arrangement of letters is also not necessarily obvious:

Even if all keys are aligned, it makes a lot of sense : your hand stays over the regular letters and each finger on your right hand has a dedicated direction.
Once you know "a few" additional shortcuts it becomes obvious: everything feels a lot more natural.

Yeah, I know... I sound like a crazy person telling you that typing all these shortcuts is faster than using your mouse twice... but imagine typing these shortcuts in a row as if you were typing a word, and doing it without thinking. It's very fast once all these movements become muscle memory.
Just the beginning
I'm still at the beginning of my journey, especially because I can't afford to learn this on my work time... otherwise, I'd have a productivity close to zero for several weeks. That's not realistic.
So how do I plan to learn this? Gradually, at my own pace, allocating a bit of time to it each week.

Before moving on to Vim or NeoVim editors, I'll first learn its Motions on VSCode, thanks to an extension. That way, I'll at least be used to the basics of editing a single text file. Once I have muscle memory of the shortcuts, I may eventually switch to NeoVim and learn a whole new environment.
I've also decided to work on a small application project using Vim Motions: I'm going to implement a raw text editor with support for these famous Vim motions in Flutter!

A Vim motion based editor for Flutter
This will allow me to review all the shortcuts while learning more about the internal workings of a text editor: data model, optimization, text manipulation, rendering, scrolling, shortcuts... In short, a very rich topic.
So be ready for potential updates on this topic in the coming weeks here! 😉
Stay tuned, see you soon!